一、问题
今天工作,搞16nm Avant E系列FPGA,需要用到莱迪思的Radiant 2023.2软件(按这个博主的安装流程Lattice Radiant 2023.1 软件安装教程)。
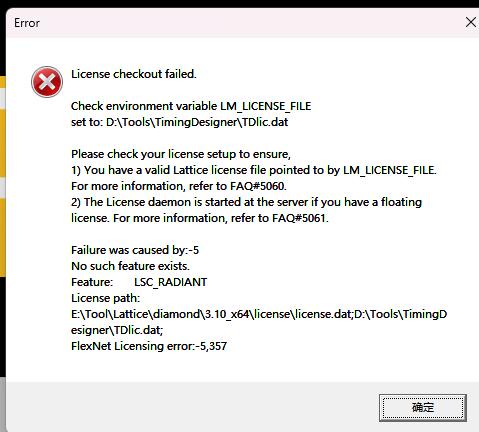
安装好之后,设置环境变量,导入License.dat就是破解不了,一直出现:
License checkout failed.
Check environment variable LM LICENSE FILE
set to: D:\Tools\TimingDesigner\rDlic.dat
Please check your license setup to ensure,
(1) You have a valid Lattice license file pointed to by LM LICENSE FILE.For more information, refer to FAQ#5060.
(2) The License daemon is started at the server if you have a floatinglicense. For more information, refer to FAQ#5061.
Failure was caused by.-5
No such feature exists. LSC RADIANTFeature.
License path:
E:\Tool\Latticeldiamond\3.10 x64\licensevlicense.dat;D:Tools\TimingDesigner\TDlic.dat
FlexNet Licensing error.-5,357

自己研究了一下,应该是我之前安装过Diamond冲突了,然后又是经典的百度环节,经历几个“没用”的答案:
运行Lattice Diamond时报错 License checkout failed的解决方法
关于Lattic Diamond软件安装不成功问题(license问题)
电脑安装了lattice diamond后,再安装lattice radiant,若出现lattice radiant license checkout failed如何解决?
都是说改变环境变量路径啥的,该来改去,就是一直指导Diamond的License.dat的路径下去,气煞我也,还有个人说,重新申请个License就好了,我重新申请了也是没用。还有个人说,把Diamond和Radiant先卸载,然后重新安装,先安装Radiant再安装Diamond就好了,我心想,这么麻烦的吗??????????
二、解决方法:
方法1:我想了一下,既然老是指向Diamond的License.dat,我现在暂时也没用Diamond,我先把Diamond路径下的License.dat(记得备份,要用的时候换回去)换成Radiant的不就好了,试了一下,果然可以。
方法2:群里一个大佬说的,两个License.dat合并成一个。

关于license申请,可以参考这篇文章,其实很简单很快的,我申请了,1分钟邮箱就收到文件了。
lattice diamond/radiant license申请



![[Python开发问题] Selenium ERROR: Unable to find a matching set of capabilities](https://img-blog.csdnimg.cn/direct/531165c3ae494a6ea813e245d31082c8.gif#pic_center)